Squarespace Saved Sections: Everything You Need to Know
2025 Update: As of March 2025, Squarespace now supports using Saved Sections in website footers.
Squarespace has just released a new feature that I've been wanting for a while: Saved Sections. In this post, I'll give you an overview of what Saved Sections are, how to use them, and how they can improve your Squarespace workflow.
What are Saved Sections?
Saved Sections allow you to save pre-existing sections of your website, such as a testimonial carousel, to a section catalog. You can then easily paste these sections onto other pages of your website.
Here's how to use Saved Sections:
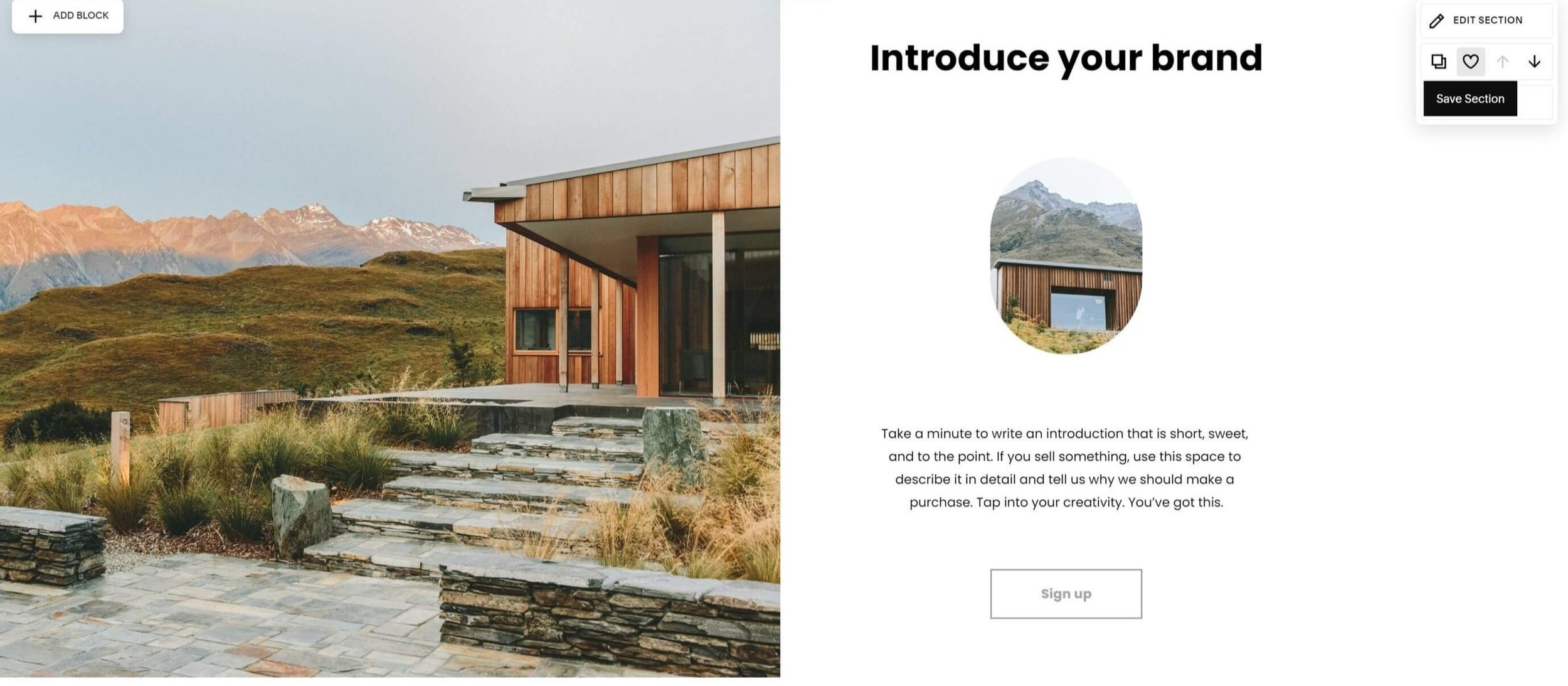
Look for the new ♥ icon in your section control panel. Click on the heart icon to add a section to your catalog.
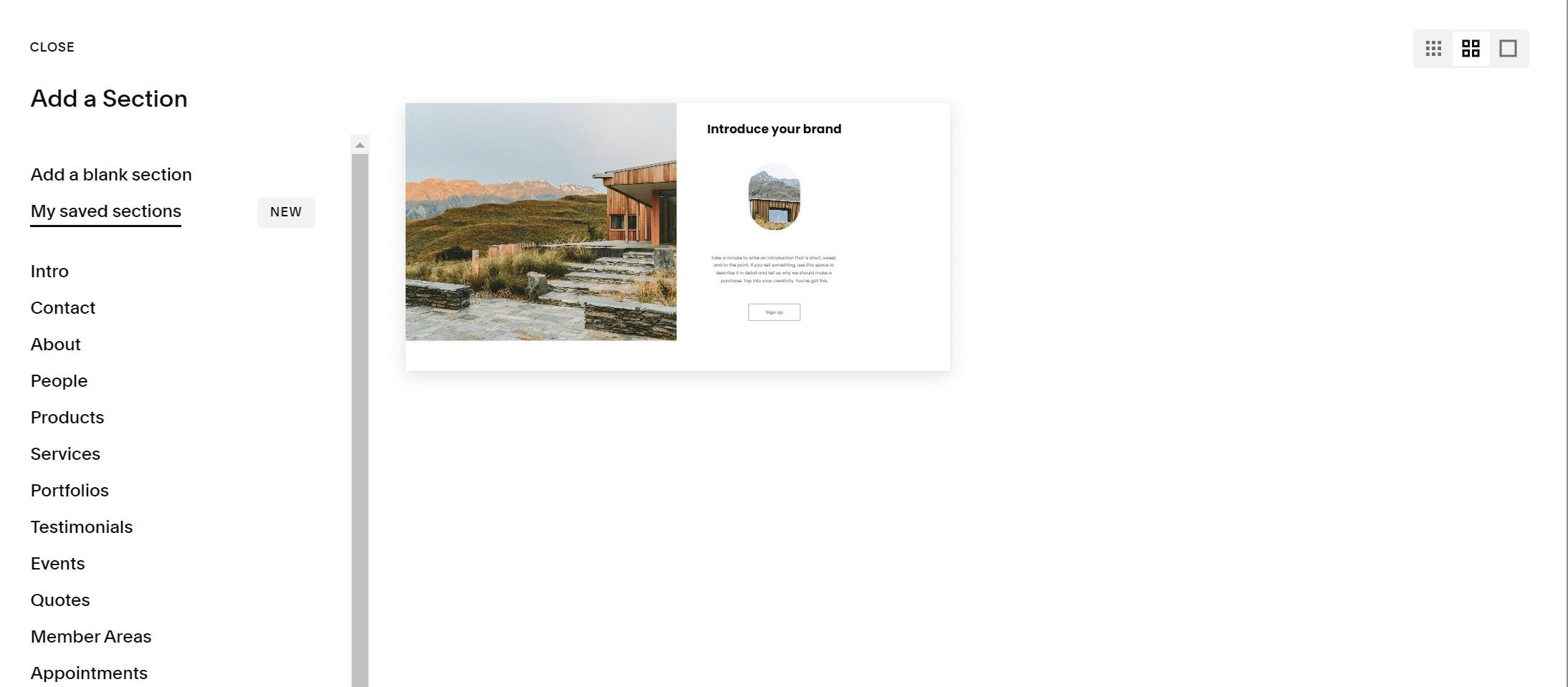
Go to the page where you want to add your saved section, click on "add section," and you'll find a new tab called "My Saved Sections."
Click on the saved section you want to add, and it will be pasted as a new section. It's that simple!
Click on the heart icon to add a section to your catalog.
Click on the section you want to add and voila!
What are some limitations of Saved Sections?
The maximum number of saved sections you can have per website is 50.
Saved Sections can't be moved across websites. This means they can only be used on the original website where they were created. Squarespace may upgrade Saved Sections in the future to make your section catalog universal and available across all your websites, but for now we'll take this win!
Saved Sections are a snapshot of the original section, which means you can't make global changes to a section that's already in your catalog. If you need to change the content of your saved section, you'll have to load it, make your changes, save the section, and delete the older version.
How will Saved Sections affect my Squarespace build workflow?
I'm super excited about Saved Sections! Before this feature, the only way to replicate this effect was by duplicating an entire page and deleting the sections you didn’t need (looking at you auto layouts 😒), or using a third-party plugin. This was fine for websites with a low number of pages, but for content-heavy websites that require constant repetition of certain sections, Saved Sections will save me a ton of time and increase my productivity.
And it's not just me – my clients will benefit from Saved Sections too! For example, if a client asks me to build a page or section with placeholders for content that isn't ready yet (like a course, promo, or video gallery), I can now pre-build these sections for them and add them to their saved sections. They can then add them to their website on their own whenever the content is ready.
In conclusion, Squarespace's new Saved Sections feature is a game-changer for both me and my clients. It streamlines the process of adding pre-existing sections to multiple pages and saves time and effort. I can't wait to see how Squarespace improves this feature in the future!